Improving your page loading speed is a very vital factor for the success of your site.
I understand that your files, photographs, and videos are crucial to your website; however, this causes your page to load slowly.
Don’t worry if you’re unable to improve website speed; I’ve got your back.
You can easily improve website speed by minifying CSS and JS, compressing images, leveraging cache browsing, and other techniques even if you don’t have any coding knowledge.
Page Speed is a vital factor in the success of a website.
If your site performance is poor, optimizing all of the other SEO elements will not help you at any cost.
According to a Kissmetrics study, a one-second delay in page loading can result in a 7% loss in conversion, 11% fewer page views, and a 16% decrease in customer satisfaction.
Isn’t that a significant loss?
In this post, I’ll show you how to improve WordPress website speed by employing the strategies that allow my site to load in under only 1 second without the need for any coding language.
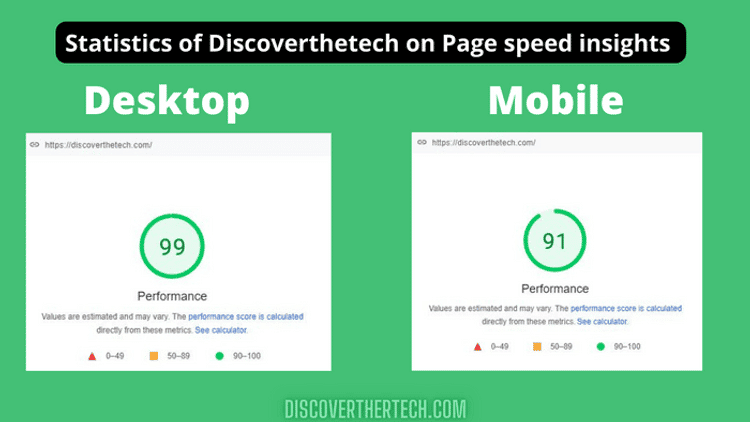
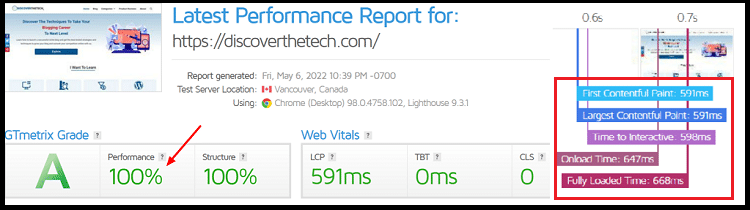
Look at the metrics shared below on my site-

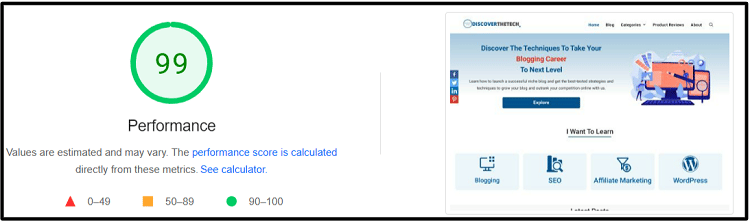
My site speed score is 99 on desktop and 91 on mobile; how did I get it?
Which tactics did I apply that produced such incredible results?
I’ll expose everything so that you can improve your website loading speed too.
So, let’s get started.
Table Of Contents
What Is Page Speed?

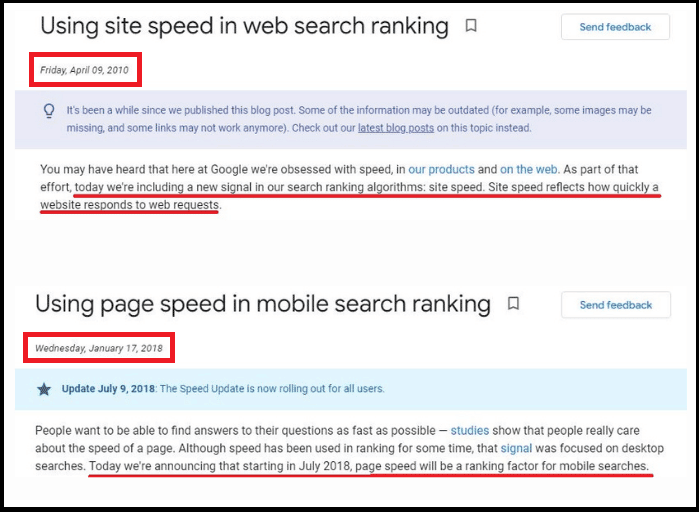
In April 2010, Google officially confirmed that page speed is a ranking factor.
The majority of people are puzzled by the difference between a page and a website’s speed.
The main distinction is that website speed is measured as the average page speed of a single website.
A website’s page speed relies upon development factors like pictures, videos, scripts, and content.
This article will look and adjust at each factor to improve site speed and conversion rates.
Why Page Speed Is Really Important?
In basic terms, page speed is critical because the first thing a visitor notices is the speed of a website.

Two Google blogs, one from April 9, 2010, and the other from January 17, 2018, are clearly highlighting the importance of page speed.
Because it is now a ranking factor, we must always keep in mind that our website speed should always be maintained and performed well in order to achieve Google rankings.
If your WordPress website speed is slow, it will result in fewer visitors and poorer conversion rates, even if your content is unique and well optimized.
Do You Know?
If you are able to reduce your page loading time to the recommended level, it would be great for your site.
Page speed is crucial for the following reasons:
- For Better SEO
- For Improving User Experience
For Better SEO And Conversion
Did you know? A review led by Radware establishes that Walmart, One of the greatest stories in the online business industry, got a very sharp decline change rate when its load time hops between 1 to 4 seconds.
The following statement clearly indicates that every second of page speed matters.
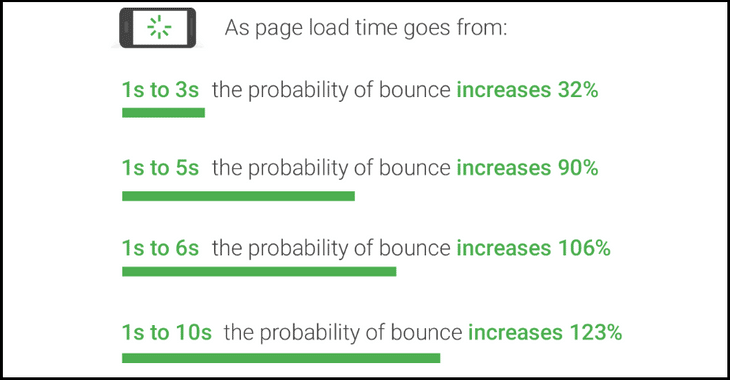
According to a study conducted by Google/SOASTA in 2017, sites that take longer than 3 seconds to load increase the bounce rate by over 90%.

Improving website speed aids SEO because your page speed is the first impression a visitor has.
A good page speed also helps in increasing conversion rates.
The following statistics prove that:
- When Walmart further developed its load time, its conversion rates expanded by 2% for each second.
- Mobify got a 1.11% expanded conversion rate by additional development each 100ms.
- COOk got a 7% expanded conversion rate by lowering the load time by 0.85 seconds.
For Improving User Experience
Imagine you need to purchase an item.
You’ve chosen two stores; they offer you the item at a similar cost; however, the first deliver your item in 1-day other delivers it in 3days.
Which store you’ll pick? You’ll pick the first one on the spot, right?
It further provides for the importance of speed for improving the overall user experience.
This is how you can further improve your blog user experience and conversion rate by improving your site speed.
Improving page performance improves user experience, leading to a rise in subscriptions, which means more income.
Amazing Tools To Check Your Website Speed
There are various websites that monitor the speed of your website on the internet, but only three are widely used:
- GTmetrix.
- Pingdom.
- Google Page Speed Insights.
All of these tools are completely free to use.
GTmetrix

It was created as a free tool by Carbon60, one of the major cloud consulting businesses.
Launched in 2009, it now has over 900,000 registered users. That’s a lot of NYC.
It analyses the speed of a website using the Lighthouse audit tool. It provides a detailed report on how well your site is doing.
There are multiple locations to test page speed, with Vancouver, Canada default.
Go to gtmetrix.com and paste your website’s address into the analyze performance box before clicking the analyze button.
The following are some of the many details that GT Metrix provides to help you examine and improve your website speed:-
- The score performance
- The score structure
- Web Vitals Rating
- It’s Interaction Time
- On Loading Time
- Fully Loaded Time
After looking over the results from the GTmetrix, I thought about ways to improve the speed of my WordPress site.
So I came to know about the W3total cache plugin and set it up for my website. It had a variety of options, but it wasn’t working for me. I then looked up Google for ways to speed up the speed of my WordPress site.
I came across WP rocket as an option recommended by well-known marketing blogs.
After installing and setting it up on my blog, my blog page speed improved drastically and my page-loading time was reduced by over 65% and got a load time of only 668ms on GTmetrix as in the image.
This plugin will help you remove the issues that are slowing down your page speed, and you can also use the GTMetrix Speed Apparatus Guide to learn how to use GTmetrix and interpret the details provided by it.
Pingdom

Pingdom, which has over 70 polling places, is a great tool with 7 different polling locations in its free plan that is crazy enough to analyze the speed of your site.
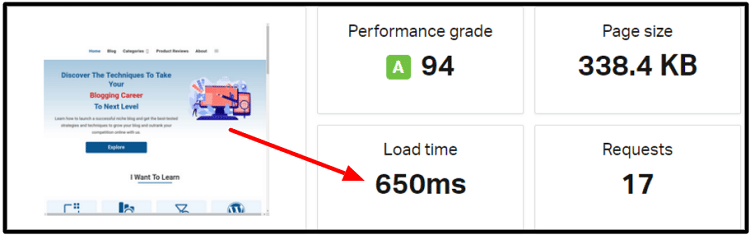
One useful feature is that it displays the full size of your page. Your page size is an important factor for your site speed.
Lesser Your Page Size = More Your Site Loading Speed
For a better user experience, you can track your site’s uptime, performance, and interaction using this tool.
Go to tools.pingdom.com, paste your website’s URL into the analyze box, choose your region, and click start test.
This will display the following results, which can be used to improve the website’s speed:
- The grade performance of your site.
- Size of the page.
- Load Time.
- Number Of Queries.
Below that, you’ll find the improve page performance option, which will advise some techniques for improving your site’s loading time.
Check out my load time, which is just 650ms. Amazing you think? Do not worry, I’m about to show you how I achieved this result easily.
Google Page Speed Insights

Page Speed Insights(PSI) is a Google product that was published in 2013.
When you analyze your site in it, numerous metrics like First Contentful Paint, Largest Contentful Paint, Speed Index, and other page speed criteria are generated.
Copy and paste your website’s URL into the search box, then click analyze to get your site report.
Google PSI is excellent in my opinion because it is an official product from Google itself and displays each error differently with the time taken by it. They are:
- First Painful Content Score.
- It’s Interaction Time.
- Blocking Time.
- Diagnostics with suggestions to improve the speed.
Achieving a score of 99 on Google page speed insights can be more difficult but if you follow the strategies I’ve listed below, you’ll certainly get the 100 score.
If your site gets a score of 90-100, it is considered good. However, any score below means that your site speed is low and you need to make some changes to take your page loading speed on the track.
9 Proven Tips To Improve Website Speed Without Any Coding Knowledge
Did you know?
What are the most crucial aspects of a website’s speed?
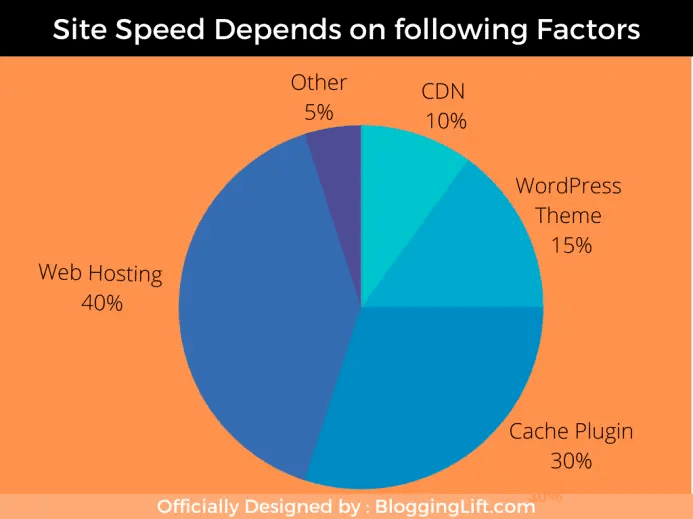
There are five primary aspects that influence site speed. They are as follows:
- Web hosting: 40%
- Cache Plugin: 30%
- WordPress theme: 15%
- CDN: 10%
- Other: 5%
The five parameters listed above significantly impact site speed. We will discuss each factor in this post.
To further improve site speed, follow the demonstrated tips that I used to stack my site for 1 second or less.
1. Use A Speed Optimized Web Hosting
The primary data reveals that your hosting represents 40% of your site’s speed.
If your hosting service is poor, you’ll likely lose a significant number of visits because customers prefer websites that load quickly.
Most of the newcomers often choose cheap hosting services which further leads to a poor user experience for your blog and hence, no results.
You should always choose a good speed-optimized web hosting which is a perfect value for money.
Now the question is, which hosting service should I use?
What are the essentials of good hosting?
Will it make my site load more quickly? Is it up to the standards of my website?
Bluehost has all of your answers.
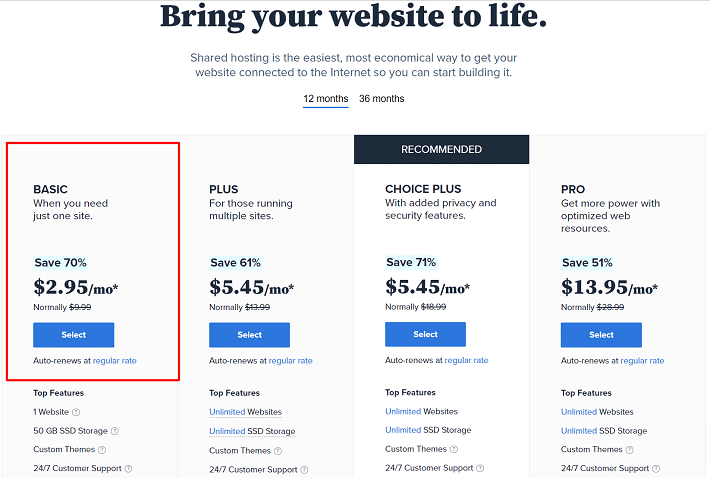
There are many other hosting options; however, Bluehost provides high-performance servers for sites on a budget.

Click here to get Bluehost at up to 70% off for as low as $2.95 per month.
Take a look at this detailed Bluehost review to know about all the pros and cons of Bluehost hosting.
2. Optimize Your Blog Images
Images are necessary for a blog article since they make the material more readable and save time for readers by storing information in infographics.
However, if your images aren’t optimized, your website will load slowly and your conversion and visitor rates will suffer.
But how can I make my photographs more optimized? Is there a plugin or a way to compress them?
You have the choice of using a plugin or compressing your data. However, before compressing, use the correct format.
PNG, JPEG, and Webp are the only three formats Google supports.
- PNG High-resolution PNG images are appropriate for small websites with few graphics.
- JPEG images are well-balanced and are smaller than png, but with a reduced quality.
- WebP photos are based on lossless compression, but some browsers don’t support them.
I recommend using PNG images for your website and converting them to WebP format as this will lower the size of your image while maintaining its quality.
You can also use a plugin like WebP Express to show your images to your visitors as WebP.
You can use Canva or Photoshop to resize your image to fit the browser. The recommended size is 750×320 pixels.
As I said earlier that WebP is not supported by some browsers like Internet Explorer. So, if any user comes to your site from that browser, he will get the image as an error, hence disrupting the user experience.
But here’s a solution.
You can show WebP images for browsers supporting WebP images and for browsers that don’t support it, use default image formats like png or jpg.
Also, take a look at this image-optimization guide by ThemeGrill.
Now, how to do it?
So, you can use the Imagify plugin to compress the images of your blog with different compression levels and it also converts your png and jpg images into WebP automatically for free.
It is free for up to 20MB/per month and afterward chargeable. ( Most of the site’s requirement is less than this)
We too use Imagify to compress our blog images and convert them to WebP.
3. Use A Cache Plugin
Get a cache plugin to improve the speed of your website. Caching is a technique in which a plugin makes a copy of your complete site and serves the cached version to speed up your WordPress site.
W3 total cache, WP rocket (recommended), and other cache plugins are available for WordPress.
As you can see, WP rocket is recommended since it provides everything a website needs during the caching process, such as decreasing HTTPS requests, minifying JS, HTML, CSS, and so on.
Lazyload is the nicest feature of this plugin, in my opinion. Other plugins will not provide you lazy load feature, but WP rocket will.
If you are using any other caching plugin, you’ll need to install any other plugin like A3 Lazy Load to use the lazyload functionality on your website.
I also tried A/B testing the premium version of W3Total Cache on my site, but the results provided by it were not so appealing.
And on the other hand, WP Rocket had unbelievable results.
WP rocket impresses customers with its incredible features and great user interface, which include:
- Caching of pages.
- Compression with GZIP.
- Preloading.
- Optimization of e-commerce.
- Caching in the browser.
- Around the world, 99 percent of browsers are compatible.
- Database cleanup.
- Latency is reduced.
- Availability.
- Integration of Cloudflare and Sucuri.
To improve the page loading speed of your website, first switch to Bluehost and install the WP Rocket plugin on your site.
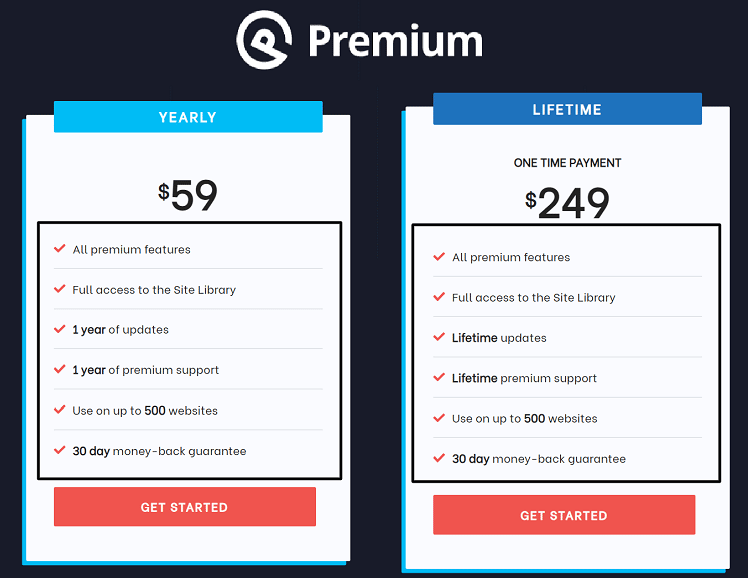
You can get WP Rocket for only $49 for one site license and $99 for three sites and $249 for using it on unlimited websites billed every year.
Make your website load like a Rocket now.
And Get Incredible Results Instantly.
4. Use A Speed-Optimized Lightweight WordPress Theme
There are millions of free themes to choose from on the internet, but are you using the lightest one?
What is a lightweight optimized theme, you might want to know?
In simple terms, lightweight themes have the following characteristics:
- Correctly and efficiently coded.
- Free of viruses and malware.
- Technical assistance is accessible, as well as regular updates.
If these features are present in a theme, it is likely to be lightweight and optimized.
The best themes are:
- Generate Press Premium (Recommended).
- Astra
- Kadence
Our first recommendation is GeneratePress because it is the most lightweight theme on the web right now, and is less than 30 KB in size with lots of customization features and an easy-to-use interface.

GeneratePress Premium will cost you only $59/yearly and it also has a lifetime pricing, which costs only a one-time payment of $249 which can be used on up to 500 sites, and comes with a whopping 30-day money-back guarantee as in the above image.
Click Here to get GeneratePress now.
5. Use CDN service
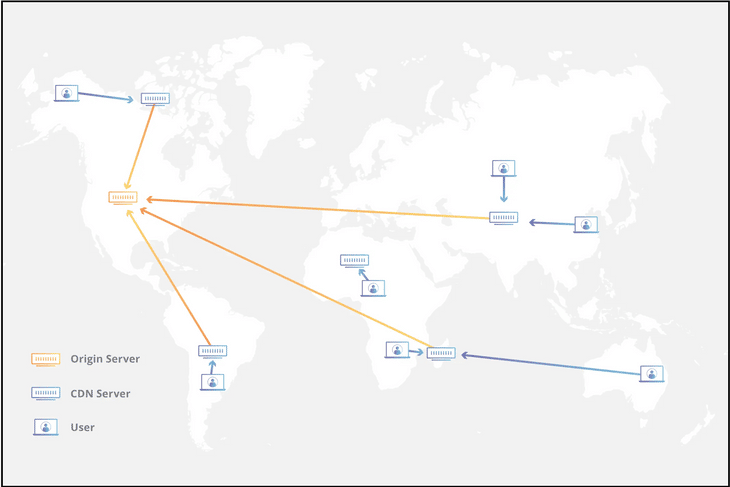
The term “content delivery network” refers to the fact that your media material, such as photographs, files, and videos, is hosted on another server and served to your website.
If you serve your content to people worldwide, you should use a CDN.
It keeps a copy of your website and decreases latency. Suppose a user accesses your site from another country. In that case, it will provide results to him from the nearest location available to him.
According to a study by Venture Harbor, a CDN can boost your speed by up to 10-20%.
Some of the benefits of employing a CDN are as follows:
- Reduce your bandwidth use.
- Make the information more user-friendly.
- Enhance the website’s security.
Which CDN should I use?
Is there a network that delivers free content?
Cloudflare is the best go-to global CDN network. It not only helps in speeding your site but also helps in enhancing security, DDos protection and provides free SSL integration.
You can also set up speed optimizations like Brotli compression using it and manage your DNS, all for free.
6. Remove Unnecessary Themes and Plugins
Bloggers sometimes want to make their sites look nice and install many useless plugins on their sites.
I am confident that you could have made this blogging mistake ever now or then.
Did you know that?
The more plugins you add, the more server requests you’ll receive, which will slow down your website and cause you to lose ranking.
You should use only those plugins that are truly necessary for your site. You can find many plugins which provide multiple features in one.
For example, if you are using WP Rocket, you don’t need to install a different plugin for lazyload feature as it is an in-built feature in it.
I recommend installing no more than 20 plugins for your WordPress site.
You should remove plugins like Jetpack, and Disqus Comment System because they take a lot of CPU.
Install the p3profile plugin to see which plugins are using a lot of CPU. It will provide you with a thorough report on plugins’ CPU usage.
You can easily eliminate the unnecessary plugin and improve the speed of your WordPress website with the report.
Note: If you have more than one theme installed, your website speed may increase, which is unsafe. Follow the procedures below to delete them: –
- Navigate to Appearance.
- Select Themes.
- Choose the useless theme.
- Please remove it.
If you follow the steps above carefully, your page’s loading speed will increase.
7. Minify and combine files
HTML, CSS, Javascript, and other programming language files make up a website.
Some worthless scripts in it aren’t necessary for your website but take up space on your server and slow down your site.
Minifying and merging them might improve the speed of your WordPress website.
I know you’re worried that removing it seems like you need to have knowledge of coding for it.
Don’t worry, as you can minify your CSS and javascript files using Wp Rocket plugin only in a matter of a few clicks.
These are the methods to minify and combine your files-
- Go to your WordPress dashboard and head over to WP Rocket settings.
- Then click on file optimization.
- Now, tick the options you want like minifying files, combining CSS and javascript, and click on the Save button.
So, your file optimization is done without the requirement of any coding knowledge.
8. Enable Lazy Loading
To improve site speed, Use lazyload. It’s also called on-demand loading.
Lazy loading is a strategy that displays the image to the visitor as soon as it appears on their screen.
A webpage normally loads all of the photos in content at once, which decreases your website speed. Lazyload is useful in this situation since it stops images from being loaded in bulk and instead loads them individually only when the user scrolls to it.
It’s useful and improves website speed, especially on mobile devices.
Many plugins, such as WP Rocket, enable lazy loading on your site. Some other plugins which you can use are:
- A3 Lazyload
- Autoptimize
- Smush Lazy Load
If you want to enable lazy loading, I recommend using the WP rocket premium version as I don’t recommend using an extra plugin for lazy loading.
9. Remove Transients and Data Base Cleanup
Did you know?
Behind the scenes, every CMS uses a database server, and the majority of them use MySQL, MariaDB, or SQL Server. Your website will be slowed down if you have a slow database.
WordPress, which is built on a MySQL database, is used by most bloggers. The database grows in size as you add, delete, and edit content, and it must be maintained.
Follow the steps outlined below to maintain it:
- Delete any extra post revisions (a version of a post saved in the database each time you save a post).
- Remove all the spam comments.
- Remove any tables that aren’t needed.
- Improve the tables.
- Delete the transients.
Regularly perform all of the following actions to reduce your database and, as a result, optimize your website speed.
You can use WP Rocket or Wp-optimize to optimize your database and transient cleanup.
Key Learnings
In the SEO field, page speed is a critical aspect that must be maintained regularly.
It isn’t a one-time job.
When a website grows in popularity, it’s important to examine its speed regularly. (especially for your popular pages, which means that the page is getting high traffic and high rankings)
Improve website speed by taking action whenever needed.
Use a cache plugin to improve your page’s loading performance and lower the size of your database, pictures, files, and videos. You can also limit the use of redirects on your site to optimize your website speed.
Last but not least, keep your CMS, themes, and plugins up to date because newer versions are more likely to feature speed enhancements.
If you liked this post, don’t forget to share it with your friends and if you have any further doubts on the topic, feel free to ask in the comments section.
Sharing Is Caring








Hello Jatin,
The list of steps you have mentioned in your post is awesome, previously I was facing a website load time issue, while checking on Google Page Speed Insights I got my website performance is very poor score is 47. I was quite tense, after implementing your method I got a massive improvement on my website speed which is 91 I think which is good for my website. Very very thank you for providing such a wonderful tips.
Hi Niraj, happy to know that you got some help reading my article, and yes, improving website speed is not much difficult. A strategic approach could help a lot in achieving results.
Hi Jatin,
All tips are very helpful for increasing website speed. I also I
Used some previously but with your article I know some more things also to speed up the website.
Regards
Yogesh Sambare
Hi Yogesh, happy to know that you found it useful.
I will definetly apply the some of the strategies that you have mentioned. as i am running a blog and its difficult to get traffic when your site speed is not good.
Yes, that’s true. Having a great website loading speed is must.